スタッフ日記✩全般スタッフ日記~ブログカスタマイズ~
ブログにメニューバー設置しました(#^.^#)
こんにちは~♪
カーオークションディーラーオーエス まっきーです(#^.^#)
タイトルにあるように、
ブログのトップページにメニューバーを設置いたしました

てぃーだブログさんのブログは無料なのにカスタマイズが豊富にできる!
と人気があるという話を聞き、私もカスタマイズにチャレンジしよう!!!
ということで、今回はメニューバーの設置をさせて頂きました♪
ブログの知識なんてものはほとんどございませんが、
実際にメニューバーを作ってみた感想は・・・
思ったよりすぐできました 笑
笑
何でもチャレンジしてみるものですね
実際にブログにメニューバーを加えただけでも、
ブログの情報やホームページへのアクセスなどが簡単になったような気がします♪
メニューバーの加え方は、
下記のサイトさんのやり方を参考にさせてもらいましたので、ぜひ参考にしてください♪
日々徒然さんのブログ
http://kanata777.ti-da.net/e3772519.html
日々徒然さんのやり方を参考にさせて頂きましたが、
私がやったやり方とはちょっと異なるので、簡単にこちらでも説明をさせて頂きますね(#^.^#)
*注意*
テンプレートをいじると、ブログの形が崩れたりしてしまう場合があるので、
必ずテンプレートをカスタマイズする前に、すべてコピーしてバックアップを取っておいてください!
(私はこれで大失敗しました(・・;)笑)
まぁとにかく!!
私がカスタマイズした方法を早速ご紹介しましょー
それでは、まずはてぃーだブログの管理画面TOPへ→左にあるテンプレート→使っているテンプレート名のカスタマイズとクリックしていきます!
ここまでくると、下のような画面が出てくると思います

ここからがカスタマイズの知識が乏しい私にとって大変な部分だったんですが、
まずは一番上の「スタイルシート」というところに、
下記に書いてあるタグ(アルファベットがズラっとならんだ暗号のようなもの)を
#naviから最後まで全文コピーして、スタイルシートの一番下に貼り付けます。
*********この下から*********
#navi {
position:absolute;
top:250px; /*-- ヘッダー画像との距離 --*/
margin-top: 20px;/*--上と下の間隔--*/
}
#menu01 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu01:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
#menu02 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu02:hover {
background:url(マウスを載せたときの画像URL
) no-repeat;
}
#menu03 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu03:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
#menu04 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu04:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
#menu05 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu05:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
*********ここまで*********
たぶんこんな感じになったかと思います

このタグはメニューの位置や画像を決めるタグになるので、タグの横にある説明文を元にしながら
サイズや幅、高さ、そして配置したいメニューのデザイン画像を用意して調整していきましょ~(^^♪
また、説明文に書いてある(メニューの画像URL)や(マウスを載せたときの画像URL)は、
無料でメニューバーの素材を提供しているサイトさんから頂きましょ~(*´∀`*)
もし自分で画像が作れるならなお良し!!!
ですね✩
続いて、トップページ・個別記事・アーカイブの3つのシートにタグを貼り付けていきます
この3つのシートにもタグを貼りつけないと各ページでリンクが上手く飛ばないので注意をしましょう!
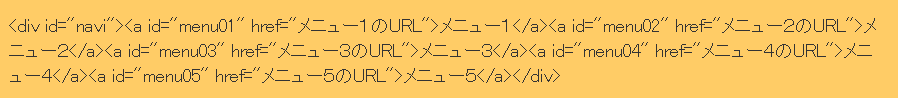
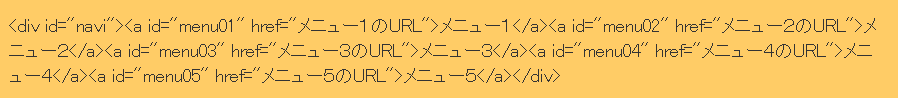
貼り付けるタグは、下のオレンジの枠に囲まれた画像の部分になります✩

この3つをだいたい div class="blog" の前あたりに貼り付けると
ブログのトップページの下あたりにくるかと思います。
ちょくちょくプレビューを見ながら調整してくださいね♪
この作業を行なうと、見事にブログにメニューバーが設置される

はずです

もしブログのカスタマイズをお考えの方はお試しあれ♪
わからないことがあればメッセージをくださいね
それでは!
本日もあと少し頑張っていきましょ~
スタッフブログを最後まで読んで頂き、ありがとうございます
本日も皆様にとって最高の一日になりますように✩
************************
ご自宅のパソコンを使って
オークションに出品されている
お車を見ることができるセルフ検索!
無料でお使い頂けるので、ぜひご利用ください
セルフ検索

会社情報↓
JUCカーオークションディーラーオーエス
沖縄県中頭郡中城村字屋宜279番地
メール:info@carauction_os.com
ホームページ:http://carauction-os.com
TEL:098-895-5088
Facebook:https://www.facebook.com/carauctionos


*************************
カーオークションディーラーオーエス まっきーです(#^.^#)
タイトルにあるように、
ブログのトップページにメニューバーを設置いたしました


てぃーだブログさんのブログは無料なのにカスタマイズが豊富にできる!
と人気があるという話を聞き、私もカスタマイズにチャレンジしよう!!!
ということで、今回はメニューバーの設置をさせて頂きました♪
ブログの知識なんてものはほとんどございませんが、
実際にメニューバーを作ってみた感想は・・・
思ったよりすぐできました
 笑
笑何でもチャレンジしてみるものですね

実際にブログにメニューバーを加えただけでも、
ブログの情報やホームページへのアクセスなどが簡単になったような気がします♪

メニューバーの加え方は、
下記のサイトさんのやり方を参考にさせてもらいましたので、ぜひ参考にしてください♪
日々徒然さんのブログ
http://kanata777.ti-da.net/e3772519.html
日々徒然さんのやり方を参考にさせて頂きましたが、
私がやったやり方とはちょっと異なるので、簡単にこちらでも説明をさせて頂きますね(#^.^#)
*注意*
テンプレートをいじると、ブログの形が崩れたりしてしまう場合があるので、
必ずテンプレートをカスタマイズする前に、すべてコピーしてバックアップを取っておいてください!
(私はこれで大失敗しました(・・;)笑)
まぁとにかく!!
私がカスタマイズした方法を早速ご紹介しましょー

それでは、まずはてぃーだブログの管理画面TOPへ→左にあるテンプレート→使っているテンプレート名のカスタマイズとクリックしていきます!
ここまでくると、下のような画面が出てくると思います


ここからがカスタマイズの知識が乏しい私にとって大変な部分だったんですが、
まずは一番上の「スタイルシート」というところに、
下記に書いてあるタグ(アルファベットがズラっとならんだ暗号のようなもの)を
#naviから最後まで全文コピーして、スタイルシートの一番下に貼り付けます。
*********この下から*********
#navi {
position:absolute;
top:250px; /*-- ヘッダー画像との距離 --*/
margin-top: 20px;/*--上と下の間隔--*/
}
#menu01 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu01:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
#menu02 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu02:hover {
background:url(マウスを載せたときの画像URL
) no-repeat;
}
#menu03 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu03:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
#menu04 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu04:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
#menu05 {
position:absolute;
display: block;
top:0px;/*--トップからの位置--*/
left:0px;/*-- ヘッダー左端からの位置 --*/
width:160px; /*-- メニューバーの幅 --*/
height:80px; /*-- メニューバーの高さ --*/
background:url(メニューの画像URL) no-repeat;
}
#menu05:hover {
background:url(マウスを載せたときの画像URL) no-repeat;
}
*********ここまで*********
たぶんこんな感じになったかと思います


このタグはメニューの位置や画像を決めるタグになるので、タグの横にある説明文を元にしながら
サイズや幅、高さ、そして配置したいメニューのデザイン画像を用意して調整していきましょ~(^^♪
また、説明文に書いてある(メニューの画像URL)や(マウスを載せたときの画像URL)は、
無料でメニューバーの素材を提供しているサイトさんから頂きましょ~(*´∀`*)
もし自分で画像が作れるならなお良し!!!
ですね✩
続いて、トップページ・個別記事・アーカイブの3つのシートにタグを貼り付けていきます

この3つのシートにもタグを貼りつけないと各ページでリンクが上手く飛ばないので注意をしましょう!
貼り付けるタグは、下のオレンジの枠に囲まれた画像の部分になります✩

この3つをだいたい div class="blog" の前あたりに貼り付けると
ブログのトップページの下あたりにくるかと思います。
ちょくちょくプレビューを見ながら調整してくださいね♪
この作業を行なうと、見事にブログにメニューバーが設置される


はずです


もしブログのカスタマイズをお考えの方はお試しあれ♪
わからないことがあればメッセージをくださいね

それでは!
本日もあと少し頑張っていきましょ~

スタッフブログを最後まで読んで頂き、ありがとうございます

本日も皆様にとって最高の一日になりますように✩
************************
ご自宅のパソコンを使って
オークションに出品されている
お車を見ることができるセルフ検索!
無料でお使い頂けるので、ぜひご利用ください

セルフ検索

会社情報↓
JUCカーオークションディーラーオーエス
沖縄県中頭郡中城村字屋宜279番地
メール:info@carauction_os.com
ホームページ:http://carauction-os.com
TEL:098-895-5088
Facebook:https://www.facebook.com/carauctionos


*************************








